Google Tag Manager is a tool offered by Google that makes the life of a webmaster easier. When we create any website, we have to add a lot of tags to it, like adding social media sharing buttons, adding Javascript, or adding scripts like Google Analytics, etc.
So, let us now see from the technical point of view, if you want to add a new tag to your blog, you have to manually edit the core files of the theme and then add the code to it, this is not an easy option for most people.
Read More: What is Webuzo?
Google Tag Manager offers a platform that lets us manage all the tags of our blog from a single web interface. You can quickly add and remove these tags from this interface anytime.
Apart from this, using a single tag for managing all the tags also reduces the loading time of your website. In other words, your website does not slow down due to these tags.
Now in this guide, I will show you how you can use Google Tag Manager and manage all the tags of your website from one place easily and consistently. Before we move on, take a quick look at the video below:
How to get started with Google Tag Manager
Google Tag Manager works very easily, you just need to add the GTM code to your website and then you can manage all the tags of your site like Google Analytics script, Advertisement script, and AdWords conversion tags from a single Google interface.
Let’s get started now, go to Google Tag Manager, and login using your Google account. Now you need to know a few things:
- Account: The name of your account. This is usually the name of the company for which you are managing tags.
- Container: This is the name of the website for which you are managing tags. For example, YouRankus is the name of my company and YouRankus blog is the name of my container.
- Tags: You’ll use different tags within a container to simplify tag management. For example, one tag for a Facebook script and a different tag for a Google Analytics script.
- Rules: Rules define which tag should be displayed when and where. For example All Pages, or you can define in rules on which pages you do not want the ads to be displayed.
With this, you can also add other users to manage your tags. This is very useful when you have an advertising company or a developer working for you. You can leave the task of managing all your tags to those users without giving them access to other sections of your website. This is a very good feature.
Now I will tell you how we use it for YouRankus Tag Management and then how to add the code of Google Analytics and Facebook retargeting pixels in it.
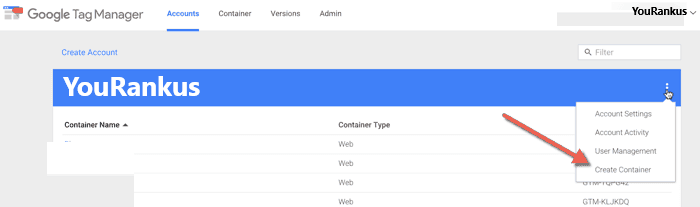
Login to GTM and create your Company name. If you have only one blog, give your blog as a company name. In my case, I have given YouRankus as my company name, and then I later added YouRankus to my container.

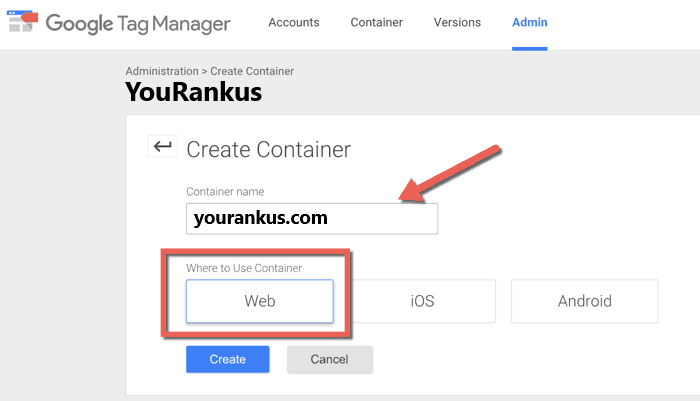
And you need to add the site to the container like this:

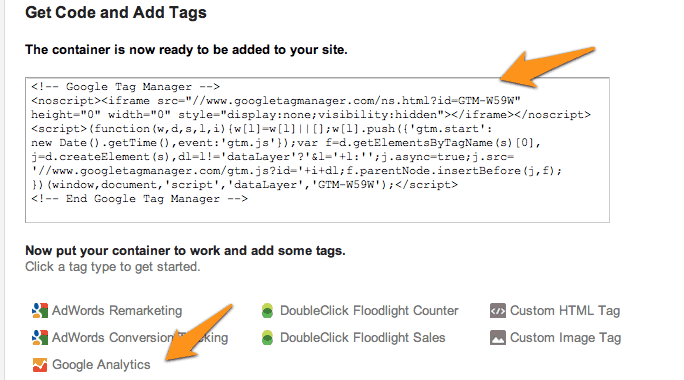
Click on Save, then you will get the code for your container, which you will have to add to every page of your site. You can add this code before the end of the body tag of your theme. If you use WordPress, you can use this plugin for this purpose.
In Settings > Google Tag Manager, you just have to add the code in the GTM-xxxx section.


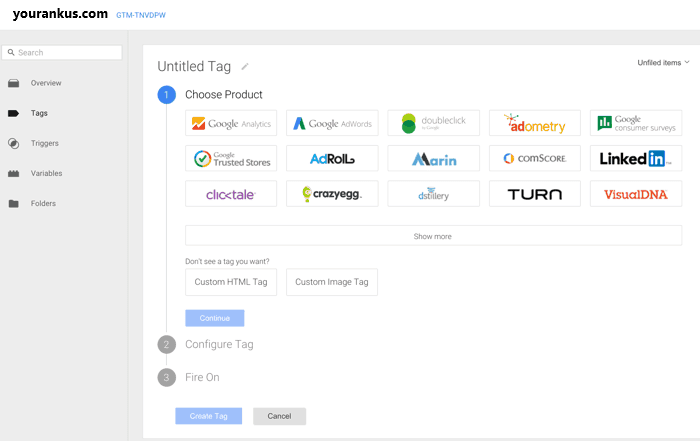
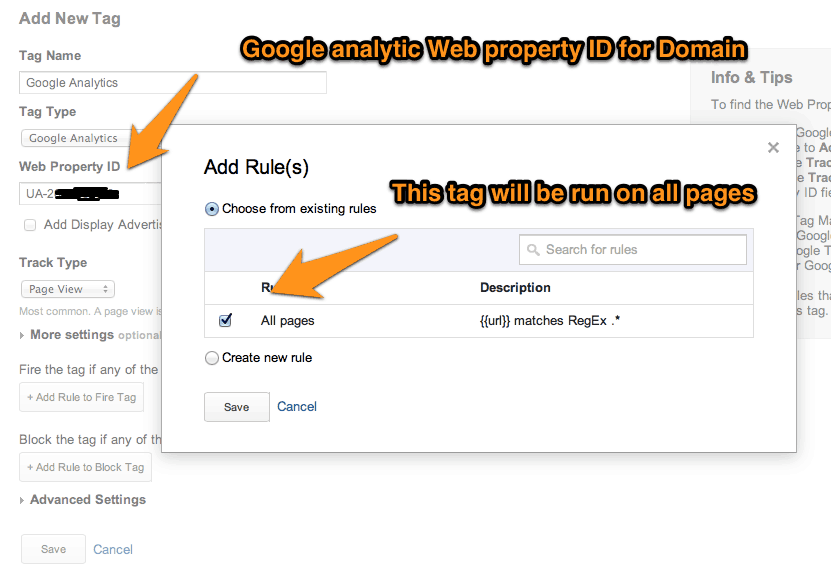
Now to add GA to GTM, click on Google Analytics at the bottom. Now add the Google Analytics web property ID, which is in your Google Analytics code, now click on Add Rule to Tag. The default rule will be for All pages. Select it and click on the Save button to add this newly created tag.

Similarly, you can create a new tag and add Facebook retargeting, AdWords, or any other script.
How to publish a tag in Google Tag Manager?
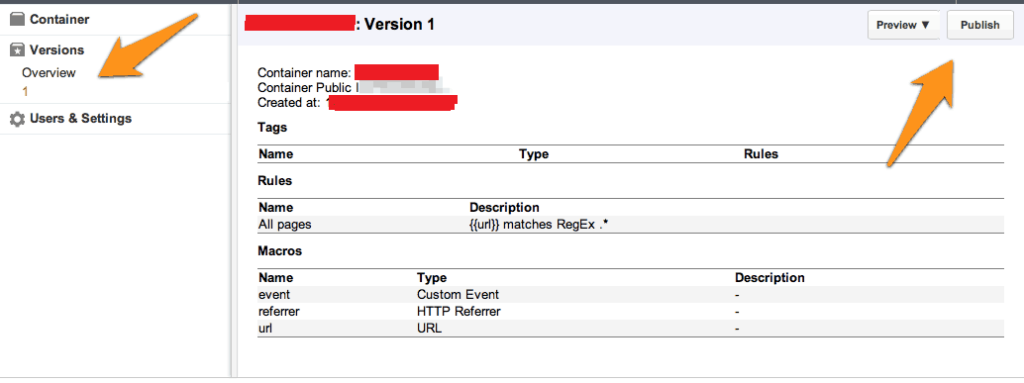
Now click on versions in the left sidebar and you will now have the option to view the newly created tag on your site. In my case, I removed the script of Buysellads and added it again using only Google Tag Manager.
When I checked it from the preview option, I saw that it was working fine. Once you are satisfied, click on Publish and the tags added by GTM will go live on your website.

You can add a new user or container for your company at any time by clicking on Users and Settings. If you forgot to copy the code after creating the domain container in the first step, you can add the code by clicking on Users and then going to Settings.
For new users, this process may seem a bit techy but once you start using Google Tag Manager, you will see how easy things are. You can always verify if you have implemented the tags carefully by using the free Tag assistant chrome addon.
If you still find this task complicated, you can forward this article to your web developer or ad manager company and ask them to configure Google Tag Manager for your site.
Honestly, for a person like me, who has to manage multiple websites, GTM is a very useful tool for tag management. For this, I do not have to open and edit each site. To get more information about GTM, you can visit this link.
To keep reading such informational posts and to get notifications about new blog posts, subscribe to us. To ask any kind of question-related to this blog post, comment below.